blog
更新日 : 2025/03/12
Azure Static Web Appsをパスワードで保護してみよう
これまで「Azure Static Web Apps」で静的サイトを作成し
ログインやアクセス制御を追加してきました。
今回はAzure Static Web Appsの機能の1つであるパスワードによる保護を試してみることにしました。
この機能はステージング環境を保護し、開発者だけがアクセスできるようにしたり、
簡易的なセキュリティが早急に欲しい場合などの利用を想定しているようです。
これまで作成してきたAzure Static Web Appにステージング環境を追加し、そこにパスワード保護を行っていきたいと思います。
Azure Static Web Apps でブランチ プレビュー環境を作成する
ステージング環境の用意
まずは、現状を確認してみましょう。
Azure portalの「静的 Web アプリ」を選択し、「環境」をクリックするとProduction環境だけが用意されていることが分かります。

では、ステージング環境を作成していきたいと思います。
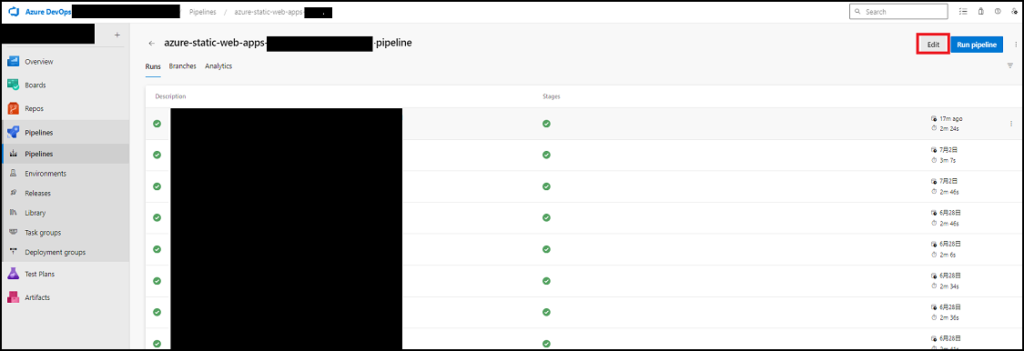
Azure DevOpsのPipelinesから該当のyamlファイルを編集します。


yamlの「Azure StaticWebApp@0」に「production_branch」の設定を追加します。
- task: AzureStaticWebApp@0
inputs:
azure_static_web_apps_api_token: $(AZURE_STATIC_WEB_APPS_API_TOKEN_SALMON_SKY_xxxxxxxx)
production_branch : HannahZhuSWE-playwright次にyamlのtriggerに「staging」を追加します。
trigger:
branches:
include:
- HannahZhuSWE-playwright
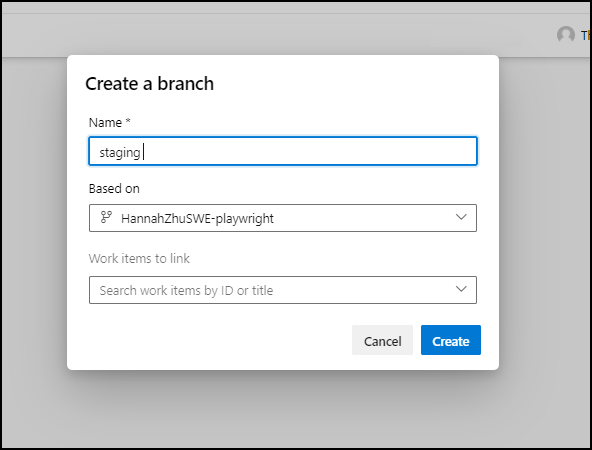
- stagingステージング環境用に「staging」ブランチを作成します。

ブランチ作成後、「staging」環境であることが分かるように
「staging」ブランチの「index.html」に「staging!」を追記し、コミットします。
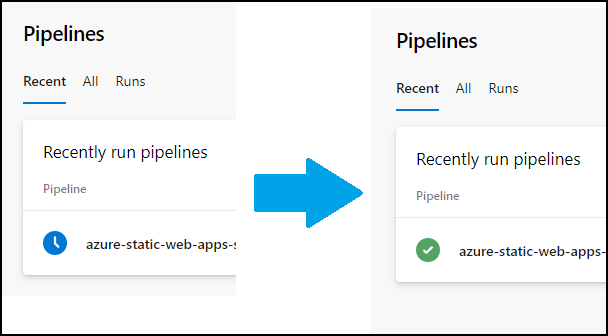
<div>staging!</div>自動でデプロイが行われます。
青のアイコンは実行中のため、緑になるまで待ちます。

デプロイが完了したら、ステージング環境が作成されたか確認してみましょう。
Azure portalの「静的 Web アプリ」を選択し、「環境」をクリックすると、
「環境のプレビュー」に「staging」が作成されていることを確認することができました。

パスワード保護
作成した「staging」環境をパスワードで保護します。
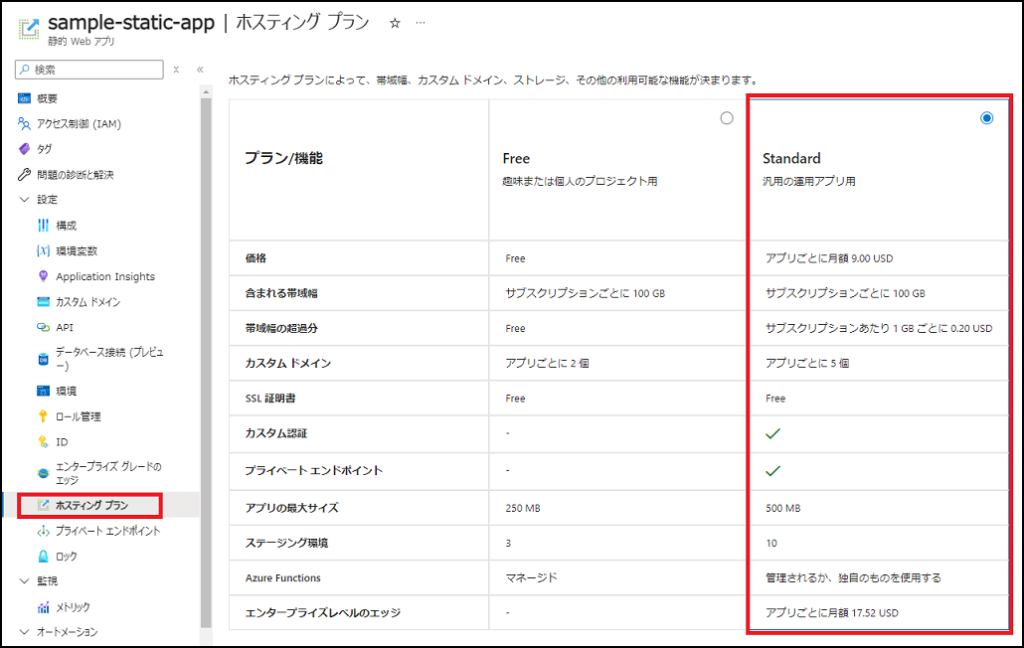
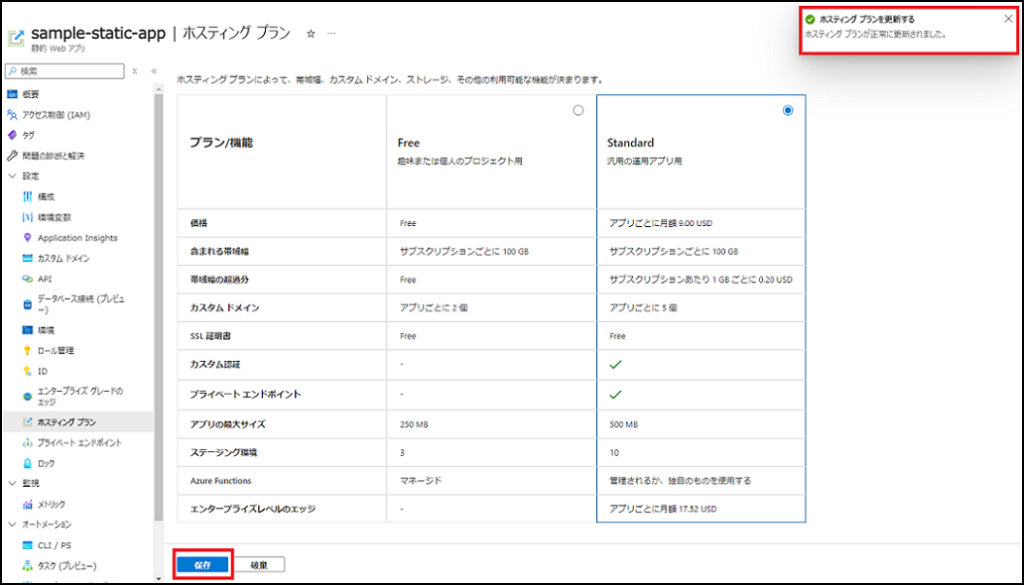
Freeプランでは実現できないため、Standardプランに変更します。
「ホスティングプラン」を選択し、「Standard」ラジオボタンを選択します。

画面下部の「保存」ボタンをクリックします。
正常に保存されたメッセージが表示されました。

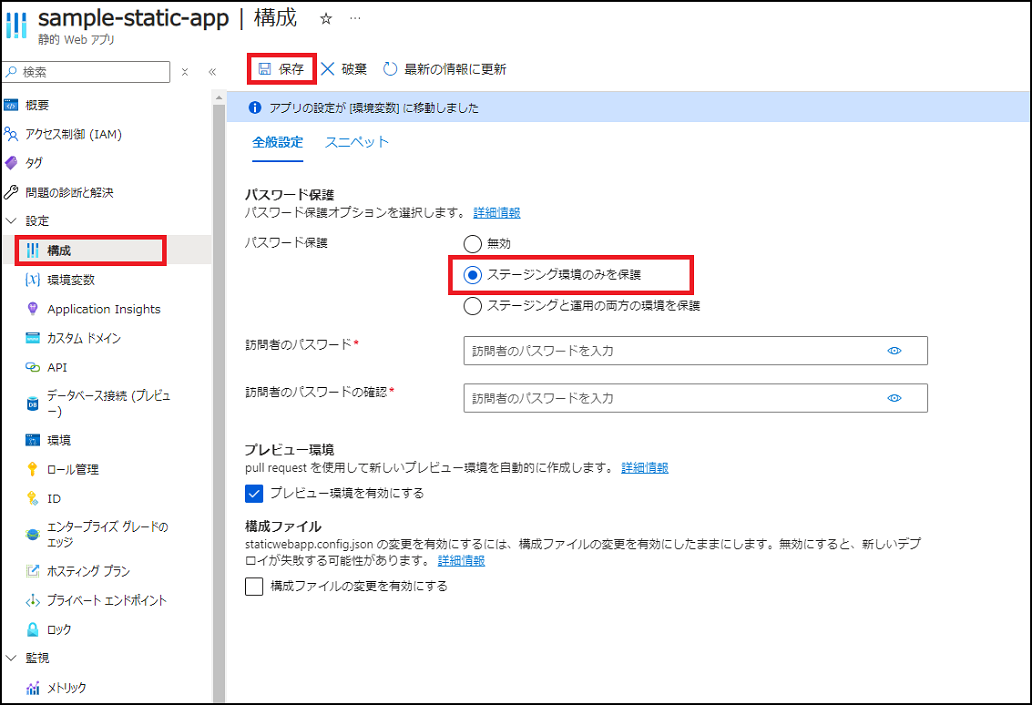
構成をクリックして、「パスワード保護」の「ステージング環境のみを保護」を選択し、「保存」をクリックします。

確認
パスワード保護されたか確認してみましょう。
「環境のプレビュー」の「参照」ボタンをクリックします。

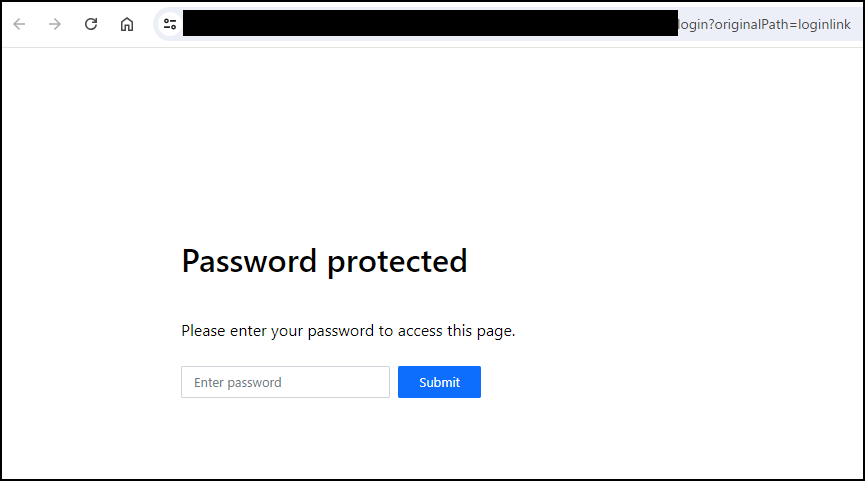
パスワード入力画面が表示されました!
指定したパスワードを入力して、「Submit」ボタンをクリックします。

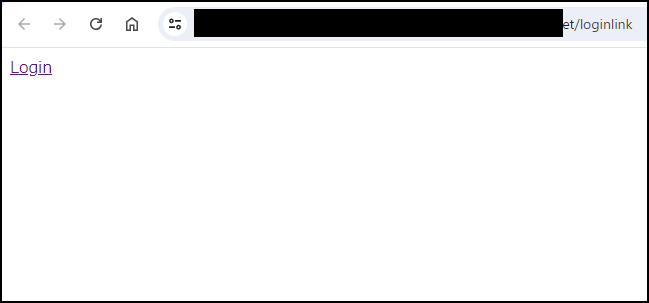
Login画面が表示されるため、Loginをクリックします。

staging環境のみに追記した「staging!」が表示されました。

では、本番環境がログイン保護されていないか確認してみましょう。
「運用」の「参照」ボタンをクリックします。

パスワード入力画面が表示されず、これまで通り、Login画面が表示されました。

簡単にパスワードで保護された環境を作ることができました!