blog
作成日 : 2024/09/27
更新日 : 2024/10/29
更新日 : 2024/10/29
Azure Static Web Appsの認証を使ってみよう②
前回は説明と準備まで行いました。
では、続けます。
認証について
ログイン後、ユーザは「anonymous」(匿名)と「authenticated」(認証済み)ロールに属します。ロール制御はstaticwebapp.config.jsonファイルへ設定します。
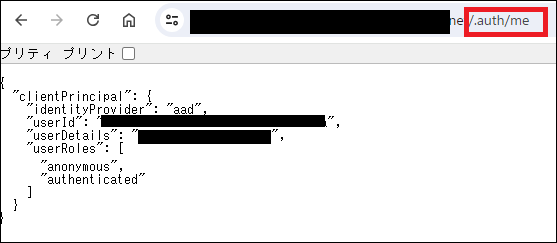
認証を済ませたユーザは「/.auth/me」にアクセスするとアクセスしているユーザのロールやIDを参照可能です。
Azure Static Web Apps でのユーザー情報へのアクセス
ログインした状態で、アクセスしてみると以下のように認証済みのユーザー情報を取得することができました。

ログインの追加
「該当のプロバイダーにログインしていない場合、ルートページにアクセスを承認しない」ように変更してみようと思います。
「redirect」のURLに「/.auth/login/aad」を定義します。
ルートページを参照するための権限として「allowedRoles」に「authenticated」(認証済み)を設定します。
{
"routes": [
{
"route": "/login",
"redirect": "/.auth/login/aad"
},
{
"route": "/",
"allowedRoles": ["authenticated"]
}
]
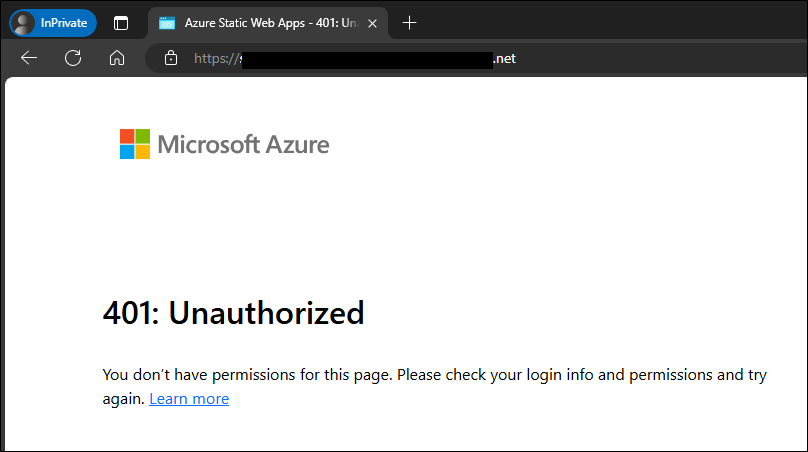
}ログインしていない状態でルートページにアクセスすると、
「authenticated」ロールを保持していないため、http401ページが表示されます。

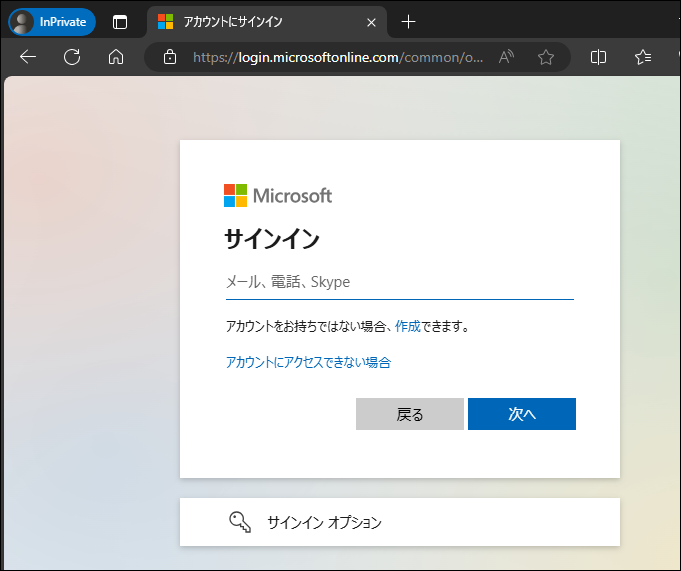
ログイン用の「/login」にアクセスするとログイン画面が表示されます。

ログインを行うと、ルートページにアクセスすることができました。

次回はログアウトを追加しようと思います。