blog
更新日 : 2025/04/21
Azure Static Web AppsでMicrosoft Entra IDによるカスタム認証を追加してみよう
これまで「Azure Static Web Apps」で静的サイトを作成してきました。
ログインやアクセス制御を追加したり、
パスワード保護機能をお試ししてみました。
Azure Static Web Appsをパスワードで保護してみよう
「マネージド認証」の方法を紹介してきましたが、Azure Static Web Appsでは、カスタム認証を設定することで、OpenID Connectをサポートする他のプロバイダーも使用可能です。
今回は作成・設定してきたものをベースにMicrosoft Entra IDを用いたカスタム認証を試してみたいと思います。
( * カスタム認証はStandardプランのみ対応です。)
Azure Static Web Apps でのカスタム認証
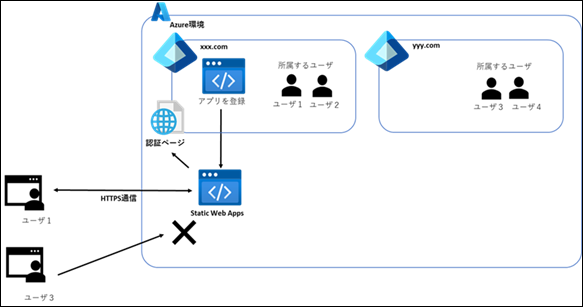
以下のように、xxx.comのテナントにアプリを登録することで、ユーザ1、ユーザ2はアプリにアクセス可能とし、アプリを登録していないテナントに所属するユーザ3とユーザ4はアプリにアクセス不可とする仕組みを作成してみたいと思います。

Microsoft Entra IDでアプリを登録
PortalでMicrosoft Entra IDをクリックします。

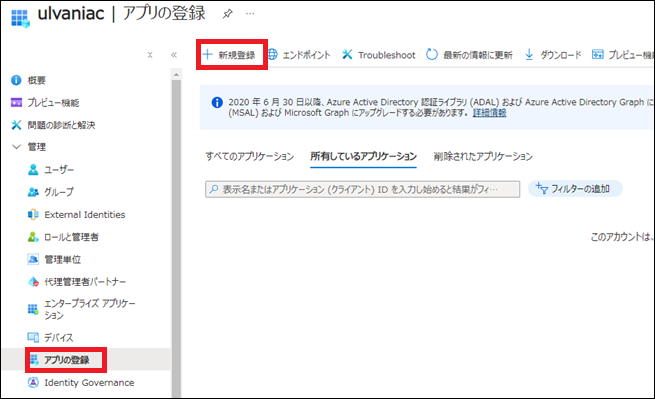
左側のメニューの「アプリの登録」を選択し、「+新規登録」をクリックします。

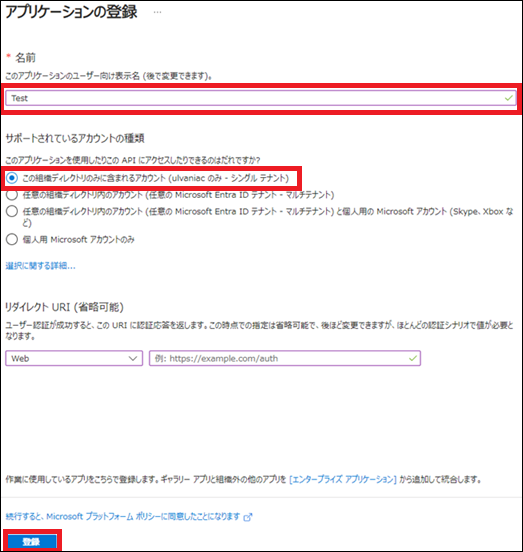
名前を入力し、サポートされているアカウントの種類で「この組織ディレクトリのみに含まれるアカウント」を選択し、「登録」ボタンをクリックします。
リダイレクトURIは後で設定します。

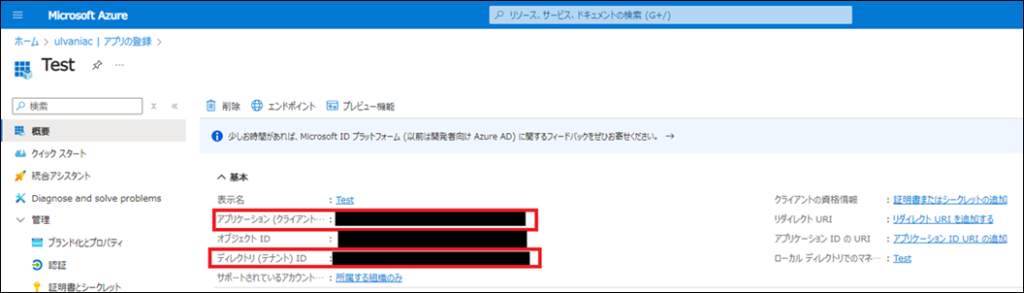
「概要」が表示されます。
「ディレクトリ (テナント) ID」と「アプリケーション (クライアント) ID」は後で必要になるため、コピーしておきます。

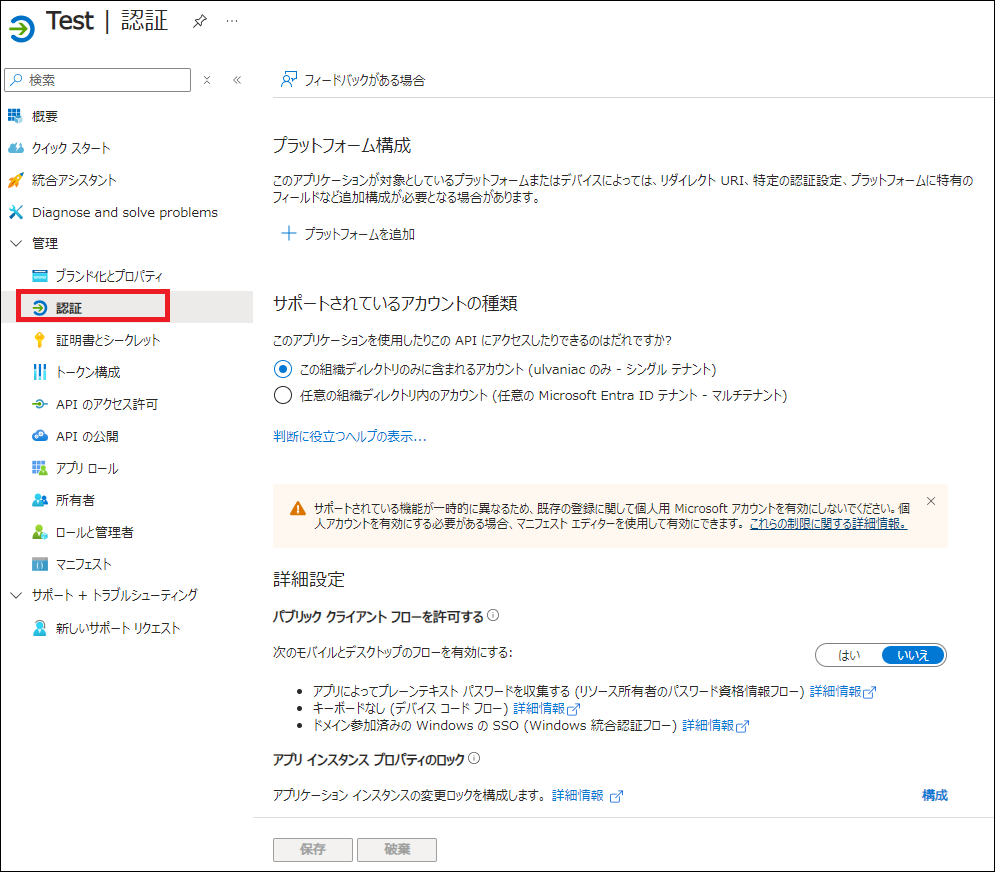
左のメニューから「認証」クリックします。

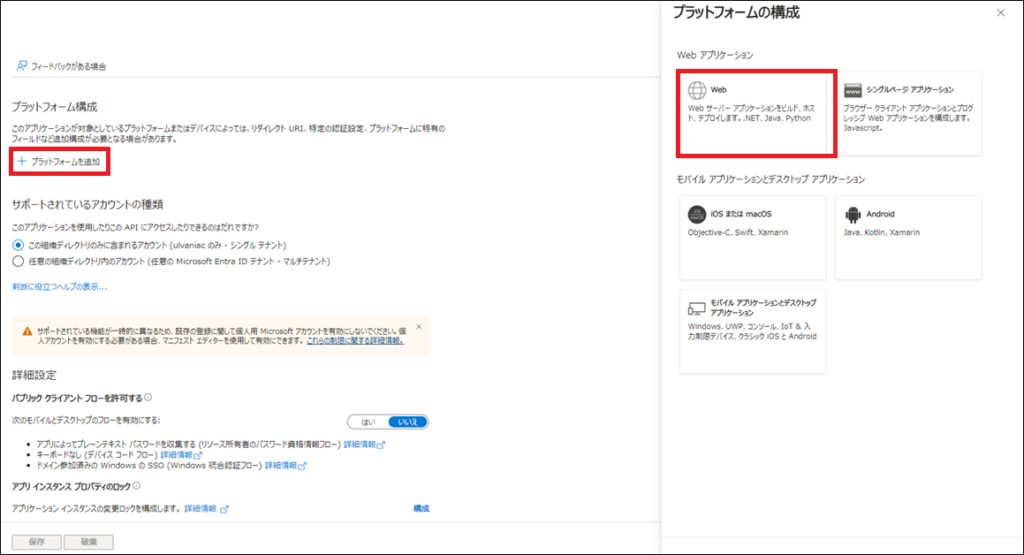
「プラットフォームを追加」をクリックすると、「プラットフォームの構成」が表示されるため、「Web」を選択します。

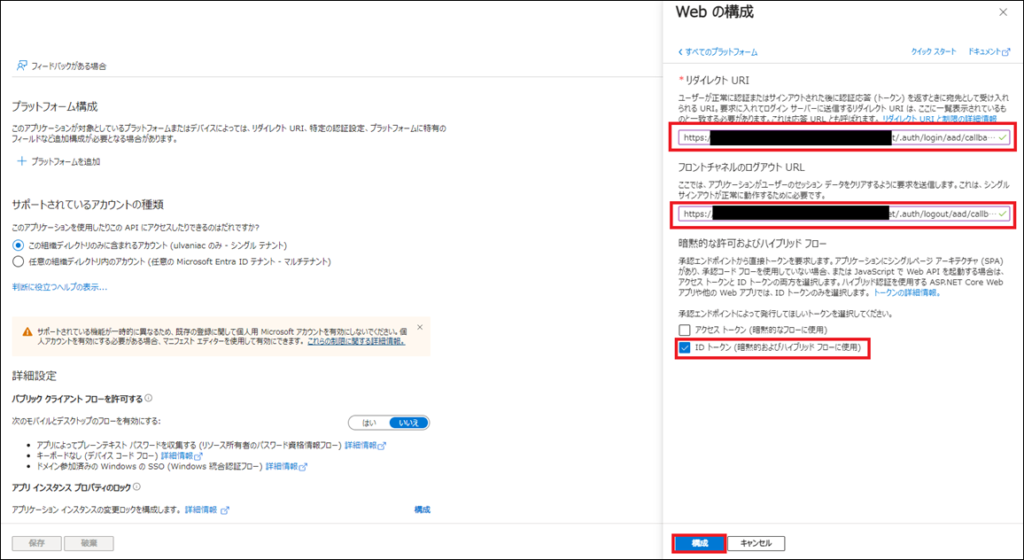
「Webの構成」が表示されるため、以下のように入力し、「ID トークン」のチェックボックスを選択後、「構成」ボタンをクリックします。
リダイレクトURI:
https://xxxxxxx.azurestaticapps.net/.auth/login/aad/callback/
フロントチャネルのログアウトURL:
https://xxxxxxx.azurestaticapps.net/.auth/logout/aad/callback

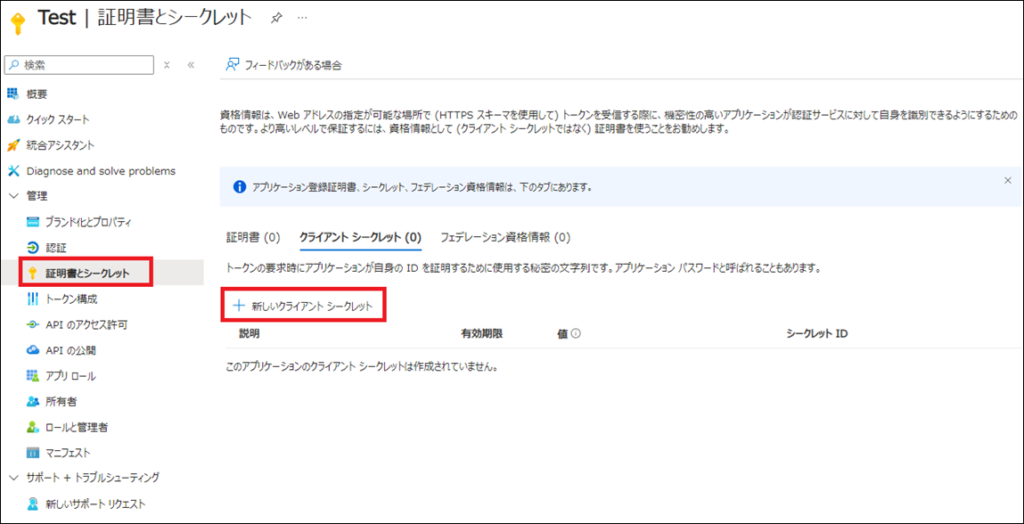
左側のメニューで「証明書とシークレット」をクリックし、「クライアントシークレット」を登録します。
「+新しいクライアントシークレット」をクリックします。

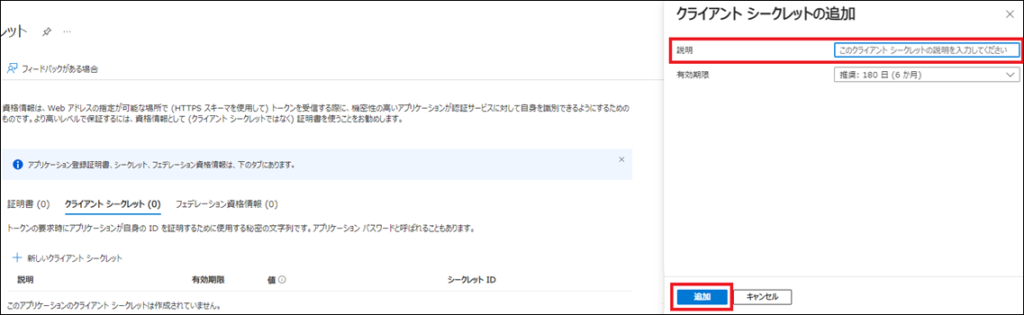
「クライアント シークレットの追加」が表示されるため、「追加」を入力します。
有効期限は「180日」のまま進めます。

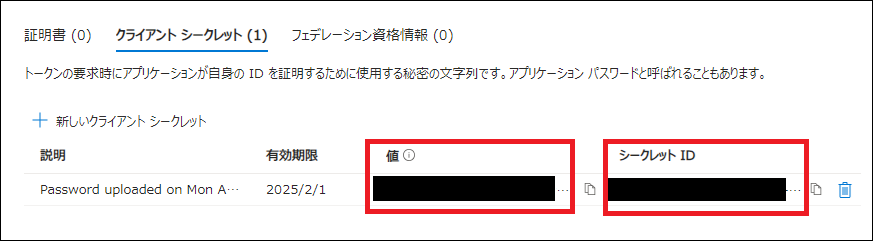
登録が完了すると、シークレットIDと値が表示されます。
この値は、時間がたつと表示されなくなるため、ここで保管しておく必要があります。
※今回使用するのは「値」の方です。

Static Web Appsの環境変数を追加
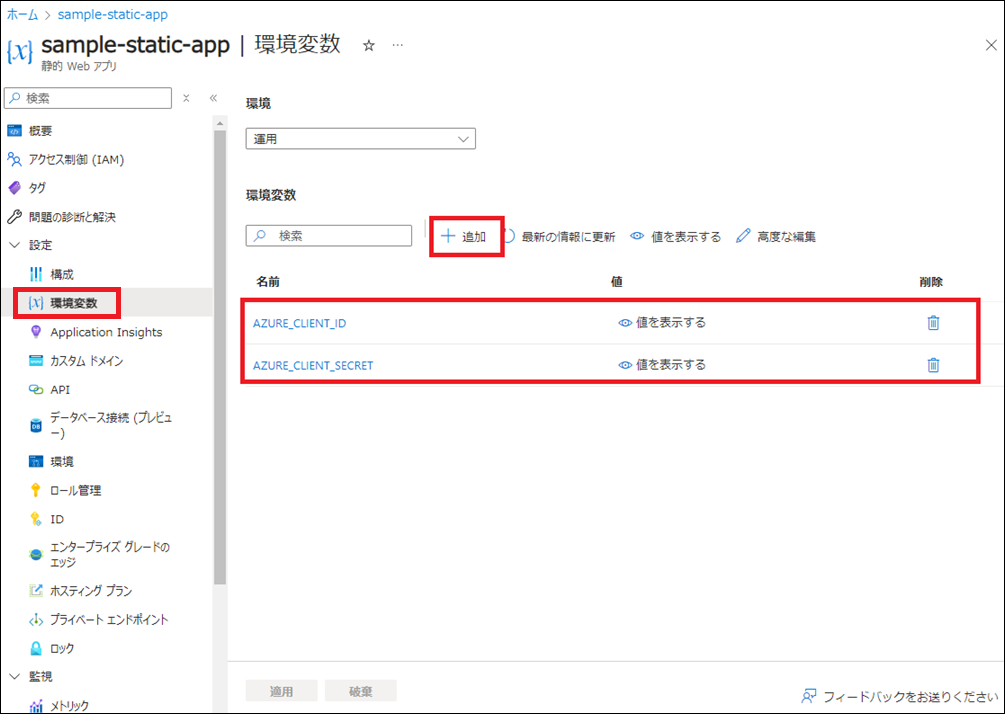
Static Web Appsの「環境変数」として「AZURE_CLIENT_ID」と「AZURE_CLIENT_SECRET」を追加します。
左メニューから「環境変数」を選択し、「+追加」をクリックします。
「AZURE_CLIENT_ID」には「アプリケーション (クライアント) ID」を設定します。
「AZURE_CLIENT_SECRET」にはクライアントシークレットの「値」を設定します。

staticwebapp.config.json に設定を追加
「staticwebapp.config.json」に「auth」を追加します。
テナントID部分は「ディレクトリ (テナント) ID」に書き換えます。
{
"auth": {
"identityProviders": {
"azureActiveDirectory": {
"registration": {
"openIdIssuer": "https://login.microsoftonline.com/[テナントID]/v2.0",
"clientIdSettingName": "AZURE_CLIENT_ID",
"clientSecretSettingName": "AZURE_CLIENT_SECRET"
}
}
}
},
"routes": [
{
"route": "/login",
"redirect": "/.auth/login/aad"
},
{
"route": "/",
"allowedRoles": ["authenticated"]
},
{
"route": "/logout",
"redirect": "/.auth/logout"
},
{
"route": "/loginlink",
"rewrite": "/loginlink.html"
},
{
"route": "/admin",
"rewrite": "/admin.html",
"allowedRoles": ["admin"]
}
],
"responseOverrides": {
"401": {
"statusCode": 302,
"redirect": "/loginlink"
}
}
}確認
サイトアクセスし、「Login」リンクをクリックします。

ログイン画面、パスワード画面が表示されるため、ログインを行います。


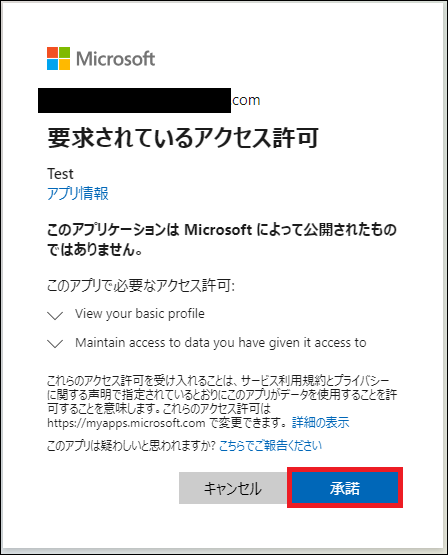
要求されているアクセス許可が表示されるため、「承諾」ボタンをクリックします。

ログインすることができました。

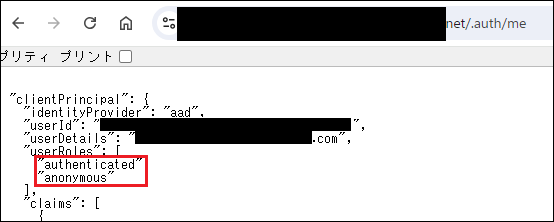
「/.auth/me」にアクセスし、ユーザの情報を表示したいと思います。
ユーザ情報を表示することができました!

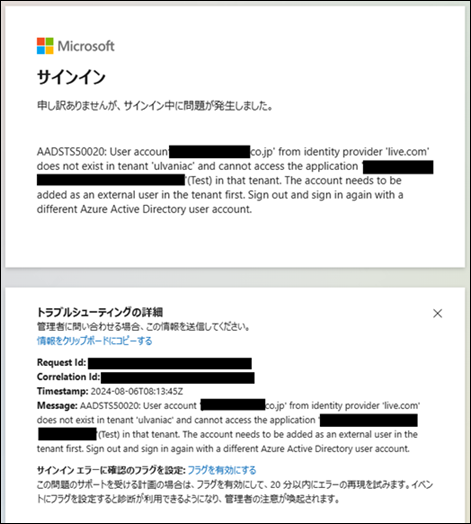
テナントに所属しないユーザでログインしてみると、以下のようにログインできないことを確認できました。

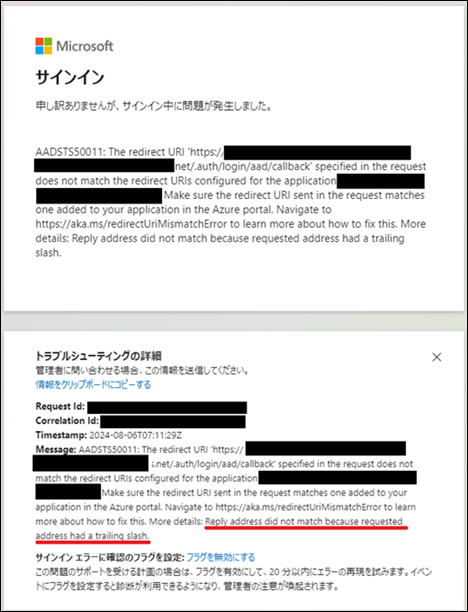
また作業中、callbackの末尾にスラッシュをつけて登録し、ログイン用のURIが一致しない状態でログインを行いました。
以下のように、スラッシュが一致しないというメッセージが表示されました。
ある程度のミスはエラーメッセージで判断できるようになっているようです。

マネージド認証に続き、カスタム認証機能を用いたログイン機能を作成することができました。