blog
更新日 : 2025/05/20
AppSheetを使ってアプリを作成してみた ② ~データ編~
前回は、AppSheetの概要を紹介しましたが、今回から実際にアプリ作成を進めていきます。
この記事では、スプレッドシートからアプリを生成し、テーブルデータを編集するところまで紹介します。
スプレッドシートを準備する
スプレッドシートにアプリで管理したい項目を入力します。
今回は、タスク一覧シートと担当者一覧シートを作成しました。
・タスク一覧シート

・担当者一覧シート

ポイント
・ファイル名がアプリ名に、シート名がテーブル名になる
・ヘッダーを太字にする
・ヘッダーに特殊文字、スペース、数字を使わない
・各行を一意に識別するため、ID列を設ける
・サンプルデータを入れておくと、アプリを自動生成するときに適切なデータ型を割り当ててくれる
AppSheetでアプリを作成する
スプレッドシートからAppSheetに接続し、アプリを作成します。
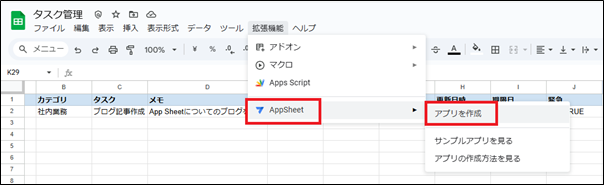
スプレッドシートの拡張機能タブ→AppSheet→アプリを作成の順でクリックすると・・・

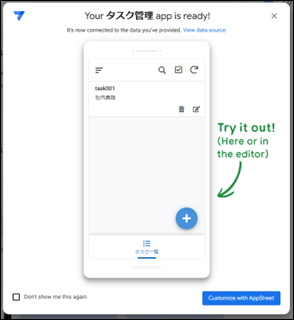
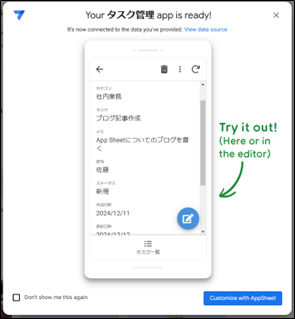
アプリが自動で生成されました!


ここからは、アプリの詳細の設定を進めていきます。
データ編集
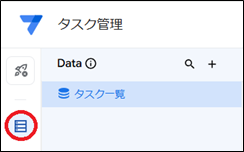
Dataタブからデータの編集をしていきます。

テーブルの追加
データを見てみると、タスク一覧テーブルのみができていたので、担当者一覧のテーブルを追加します。
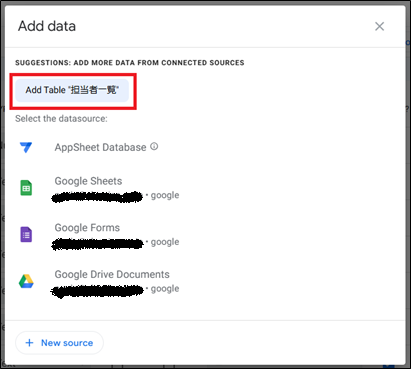
①Add new Data (+) をクリック

②追加したいテーブルを選択

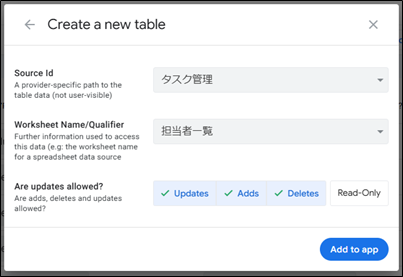
③テーブルの設定を確認してアプリに追加する

テーブルが追加されました。

テーブルデータの編集
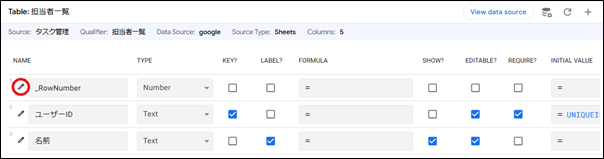
テーブルの各項目を編集していきます。
各カラムの左端にある鉛筆アイコンから詳細の編集を行うこともできます。

今回行った編集は以下です。
【タスク一覧】
・LABEL(レコードを代表する値)を「タスクID」→「タスク」に変更
・REQUIRE(入力必須項目)を設定
・SHOW(表示/非表示)を設定
・TYPEを設定
-「メモ」をText→LongTextに変更
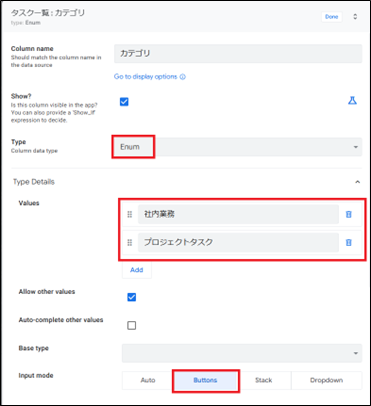
-「カテゴリ」をText→Enum(選択肢)に変更&選択肢設定&Button表示に変更

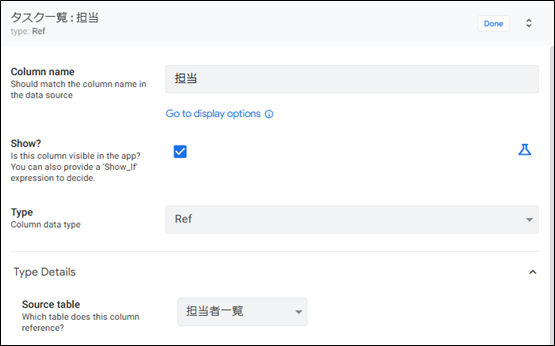
-「担当」をRefにして担当者一覧テーブルを参照するように変更

-「ステータス」をEnumに変更&選択肢設定&Stack表示に変更
【担当者一覧】
・LABELを「ユーザーID」→「名前」に変更
・SHOW(表示/非表示)を設定
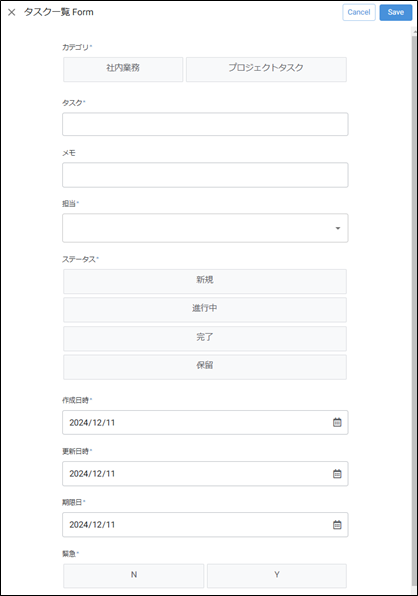
編集の結果、タスクのフォームはこのようになりました。(※デスクトップ表示)

スライスの作成
次に、データをフィルターするためのスライス(Slice)を作成します。
作成するスライスは、タスク一覧テーブルから各ステータスでレコードを切り出すスライスと緊急のタスクを切り出すスライスです。
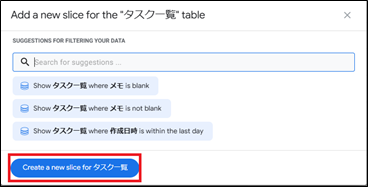
スライスを作成したいテーブル名の横にあるAdd Slice to filter data (+) ボタンをクリックすることでスライスを追加することができます。


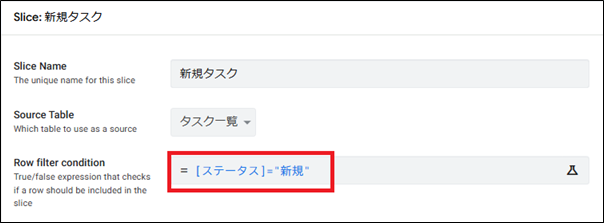
・ステータスごとのスライス
フィルター条件: [ステータス] = “<フィルターしたいステータス>” を設定する。

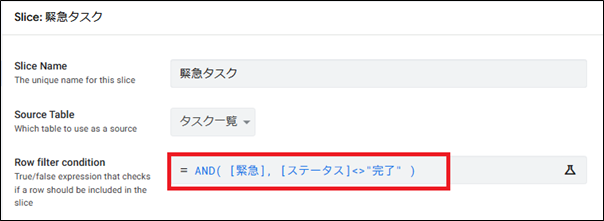
・緊急のタスクを切り出すスライス
フィルター条件:AND ( [緊急], [ステータス] <> “完了” )
※緊急がTRUEでステータスが完了でないもの

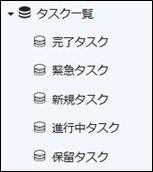
全部で5つのスライスを作りました。

テーブルの項目追加
あとからテーブルに項目を追加したくなった場合でも、簡単に編集することができます。
ここでは担当者一覧にEmailアドレスの項目を追加してみたいと思います。
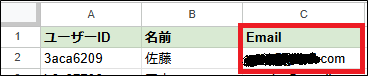
まず、スプレッドシートにEmailの列を追加します。

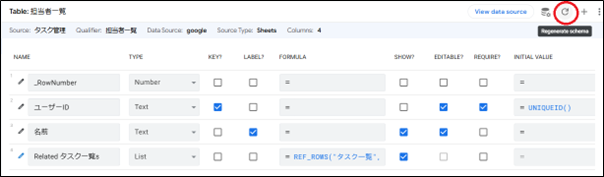
次に、AppSheetの担当者一覧テーブルを開き、Regenerate Schema ボタンをクリックします。


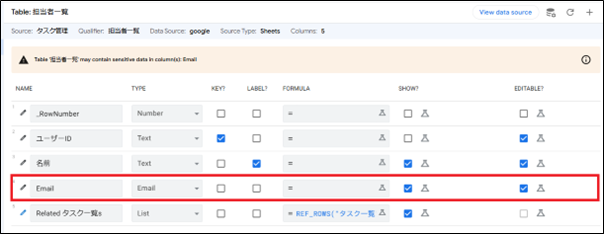
これでEmailのカラムを追加することができました。
スプレッドシートにサンプルデータを入れていたので、TYPEもEmailになっています。

これでデータの編集は完了です。
次回は、ビュー編です!
アプリの外観を編集していきます。