blog
更新日 : 2024/09/11
Azure FunctionsでHTTPトリガーのFunctionを作ろう②
はじめに
Microsoft Azureを使った学習として、Azure Functionsで「HTTPトリガー」のFunctionを作ることにしました。
Azure ポータルからFunctionを作成~Visual Studio 2022でプログラムを作成~動作確認までを試していきます。
前回までのお話:Azure FunctionsでHTTPトリガーのFunctionを作ろう①
Visual Studio 2022でプログラムを作成しよう
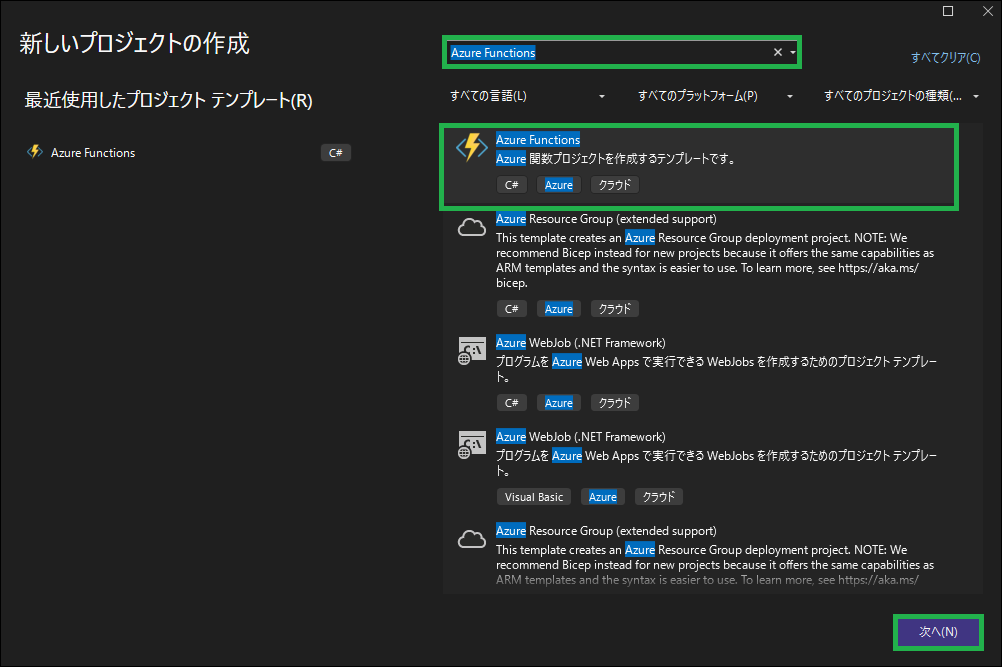
1.Visual Studio 2022を起動し、[新しいプロジェクトの作成]をクリックします。
[Azure Functions]テンプレートを検索し、選択した状態で、[次へ]を クリックします。

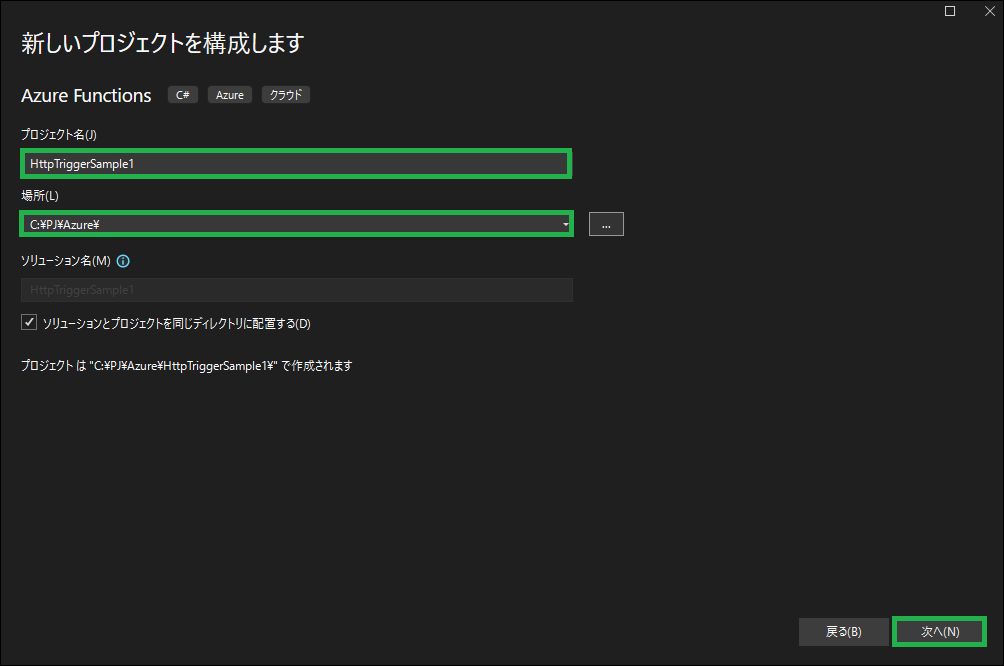
2.任意のプロジェクト名と場所を入力し、[次へ]をクリックします。

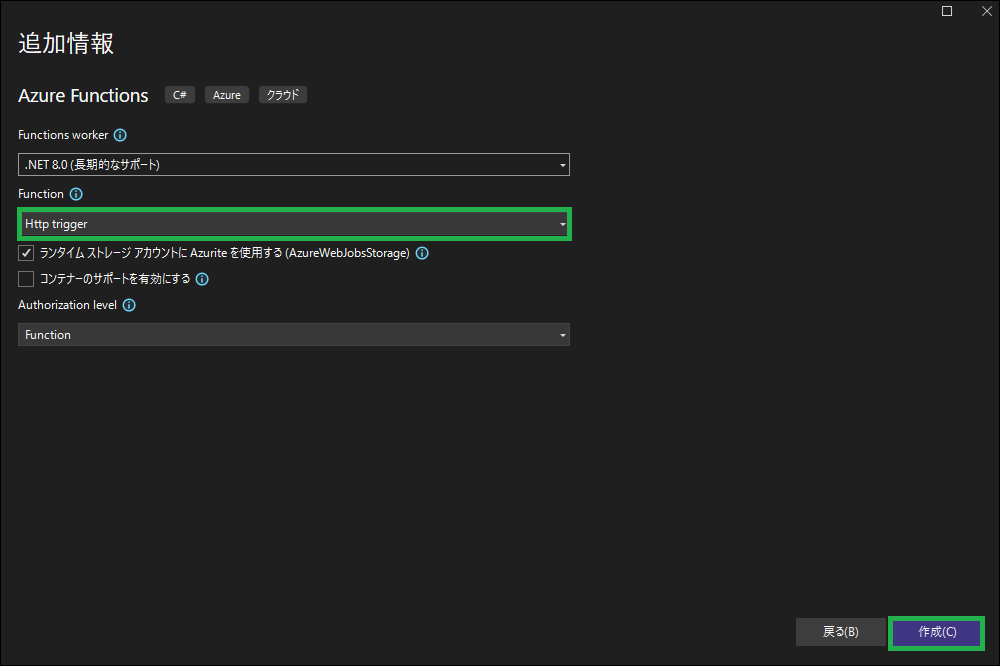
3.追加情報を入力し、[作成]をクリックします。 ※Functionは[HTTPTrigger]を選択します。

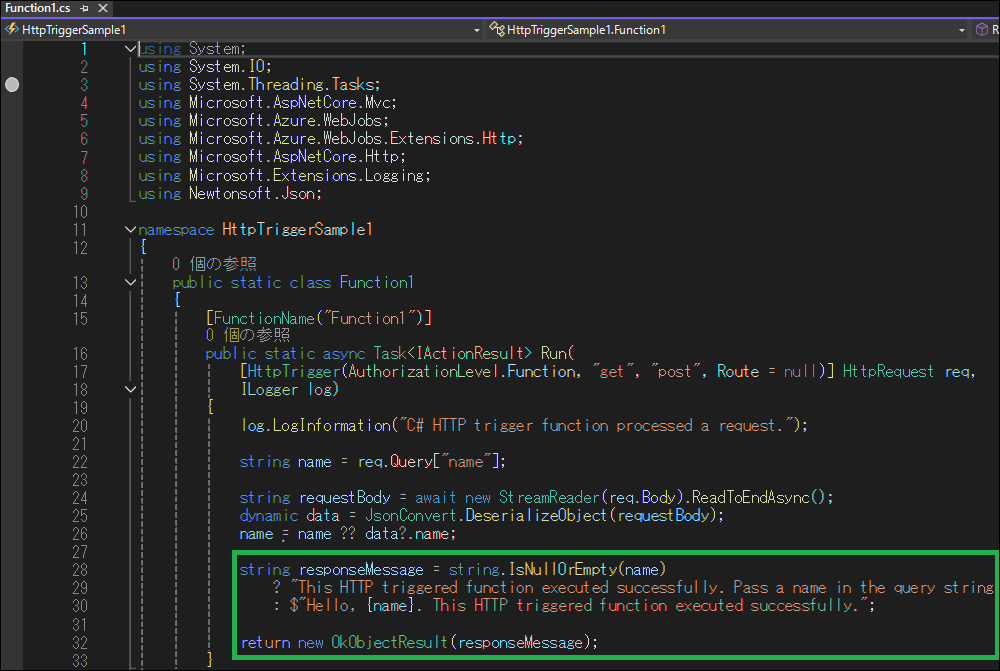
4.HTTPトリガーのfunctionのサンプルコードが自動生成されました。

デフォルトのサンプルプログラムは、HTTPリクエスト時に渡されたnameを使用して、
“Hello, name~”の形でレスポンスを返却するプログラムです。
今回は何も変更せずに、このまま動かしてみます。
ローカル環境のFunctionを動かしてみよう
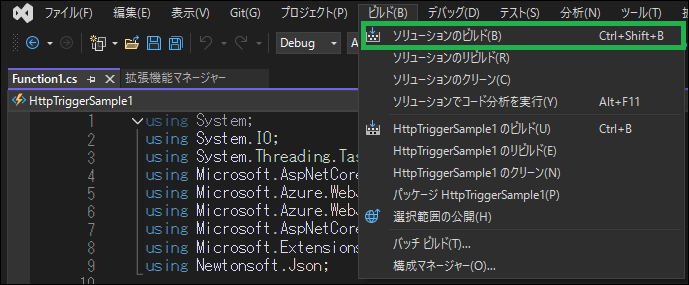
1.ビルドします。

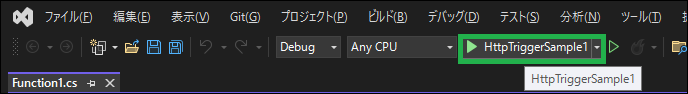
2.起動します。

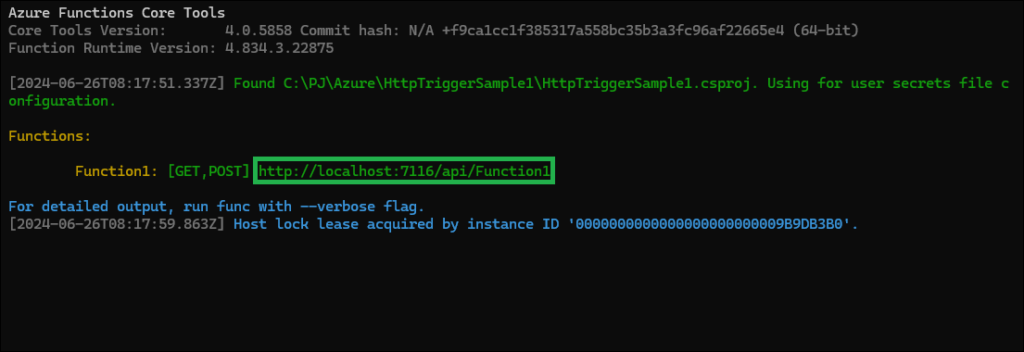
3.Azure Function Core Toolsの画面が立ち上がりました。ローカルアクセス時のURLを確認します。

4.ローカル環境のFunctionを実行します。
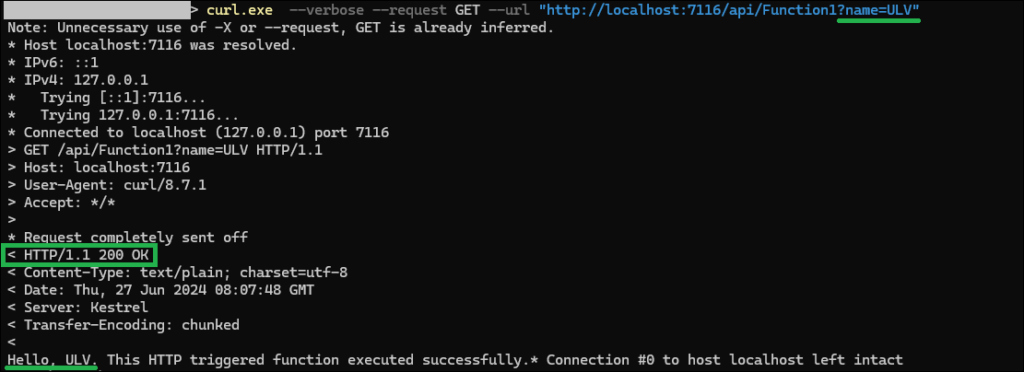
まずはGETを試してみます。
Windows Powershellを起動し、以下のコマンドを貼り付けて実行します。
URLは、各自のAzure Function Core Toolsの画面上に表示されているURLに書き換えて実行してください。
(特にポートを書き換えるのをお忘れなく。)
curl.exe --verbose --request GET --url "http://localhost:7116/api/Function1?name=ULV"HTTP(GET)のクエリパラメータに設定したname=ULVを、ローカルで起動しているFunctionが受け取り、Functionがレスポンス(“Hello, ULV~”)を設定し、レスポンスが返却されるところまでを確認することができました。

次はPOSTを試してみます。
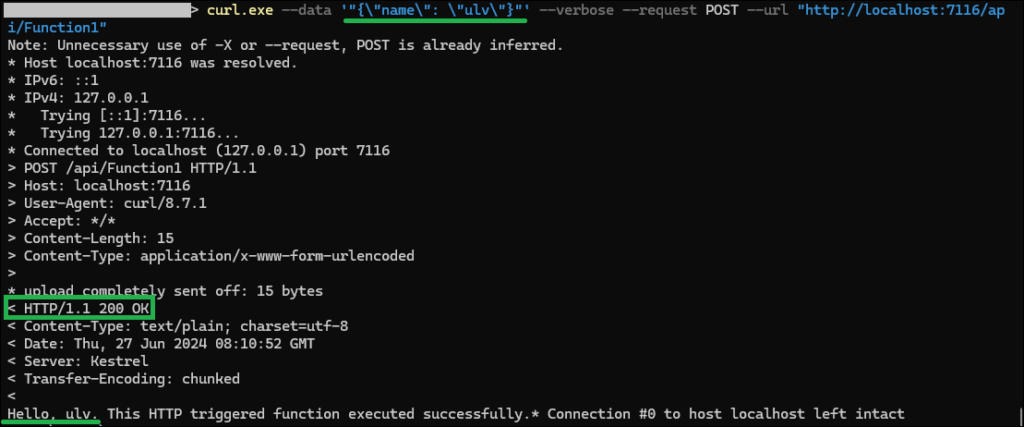
curl.exe --data '"{\"name\": \"ulv\"}"' --verbose --request POST --url "http://localhost:7116/api/Function1" POSTリクエストの本文に設定した{“name”:”ulv”}を、ローカルで起動しているFunctionが受け取り、Functionがレスポンス(“Hello, ulv~”)を設定し、レスポンスが返却されるところまでを確認することができました。

ローカル環境のFuctionを動作させることができました。
これで、デバッグすることができますね。
次回へ続きます。