blog
作成日 : 2024/07/01
更新日 : 2024/07/03
更新日 : 2024/07/03
Microsoft Azureで静的WEBサイトを作ろう
Microsoft Azureを使った学習として、簡単に静的サイトを作ってみることにしました。
静的サイトを公開する方法は「Azure Static Web Apps」と「Azure Storage」を使う方法があります。
ここでは「Azure Static Web Apps」を使用してWEBサイトを作成したいと思います。
Azure Static Web Appsの特徴
まとめると以下のような特徴があります。
・静的Webサイト公開用のAzureのサービス
・GithubやAzure DevOps PipeLineから、Webアプリを自動的にビルドしてデプロイ可能
・組み込みAPIサポートしており、Azure Functionsを利用可能
・カスタムドメイン、無料のSSL証明書、CLIサポートなども対応
・Angular、React、Svelte、Vue などをサポート
Azure Static Web Appsの料金
今回はFreeプランで作成します。
Azure Static Web AppsをPortalから作成しよう
今回はAzure portalでAzure DevOpsからデプロイする方法を採用します。
※Azure DevOpsの説明は割愛します。公式を参照ください。
- Azure DevOpsにサインイン
- 「+ New project」をクリック

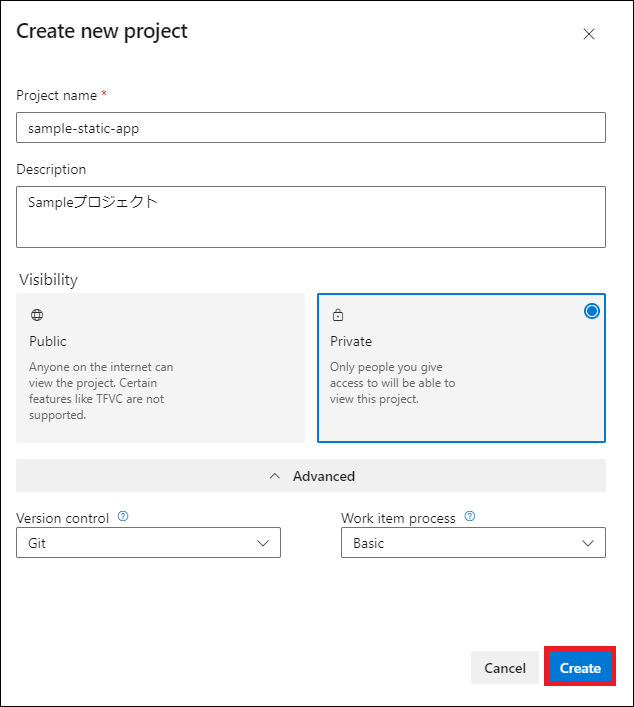
- [Create new project]ウィンドウで、以下を入力し[Create]をクリックする
・Project name:[sample-static-app]を入力
・Description:説明を入力(ここでは[Sampleプロジェクト]を入力)
・Visibility:[Private]を選択
「Advanced」をクリックする
・Version control:[Git]を選択
・Work item process:任意(ここでは[Basic]を選択)
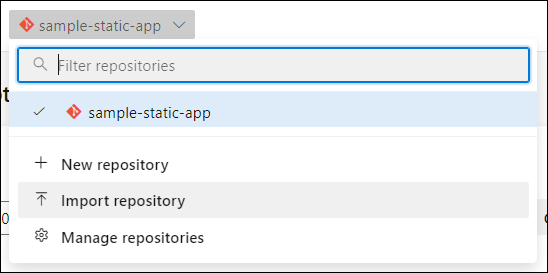
- [Import repository]を選択する

- [Import repository]を選択する

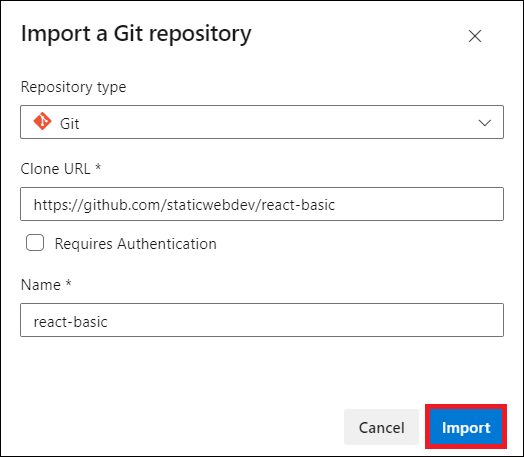
- [Import a Git repository]ウィンドウで、以下を入力し[Import]をクリックする
・Repository type:[Git]を入力
・Clone URL:[https://github.com/staticwebdev/react-basic]を入力
・Name:[react-basic]を入力 - Static Web Appの作成
Azure ポータルの[リソースの作成]で[Static Web App]を検索する
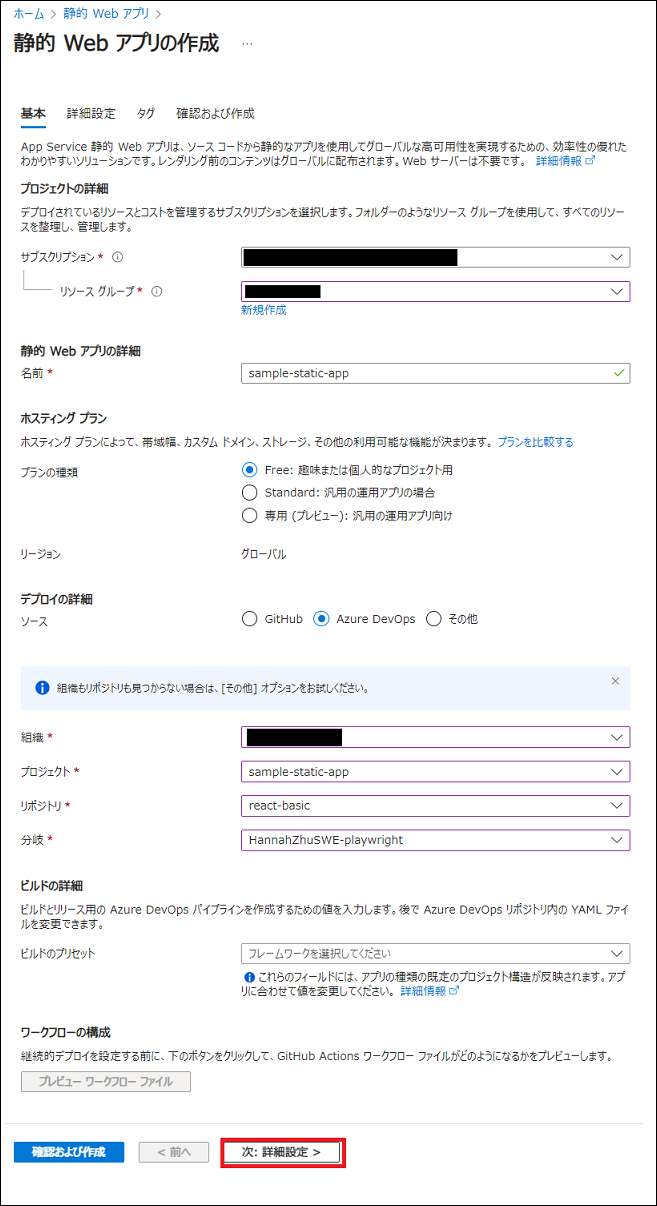
[静的 Web アプリ(Static Web App)]を選択し、[作成]をクリックする - Static Web Appの作成 以下を入力して、[次:詳細設計]をクリックする
・サブスクリプション:Azure サブスクリプションを選択
・リソース グループ:使用するリソースグループを選択または作成
・名前:[sample-static-app]を入力
・プランの種類:[Free]を選択
・ソース:[Azure DevOps]を選択
・組織:DevOpsの[sample-static-app]を作成した組織を選択
・プロジェクト:[sample-static-app]を選択
・リポジトリ:[react-basic]を選択
・分岐:デフォルトブランチを選択
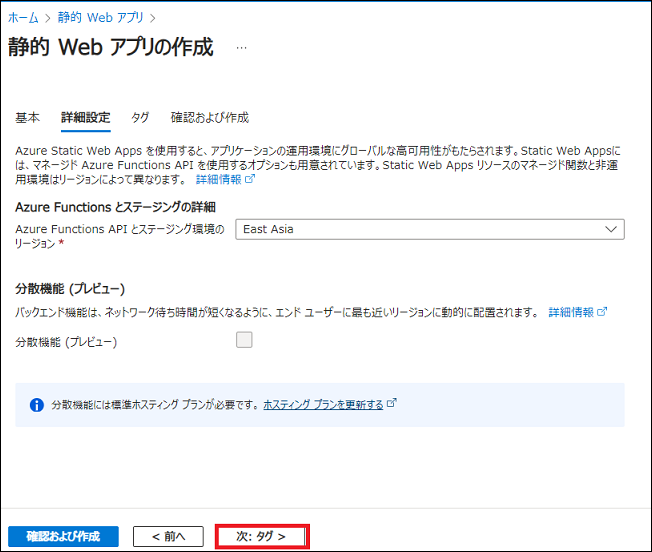
以下を入力して、[次:タグ]をクリックする
・Azure Functionsとステージングの詳細:[East Asia]を選択
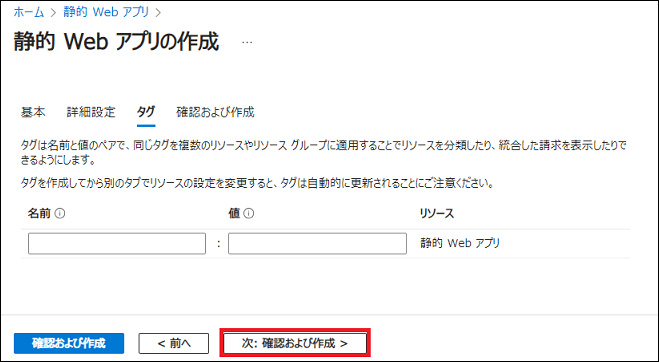
タグも設定できまずが、今回は使用しないため空欄で[確認および作成]をクリックする
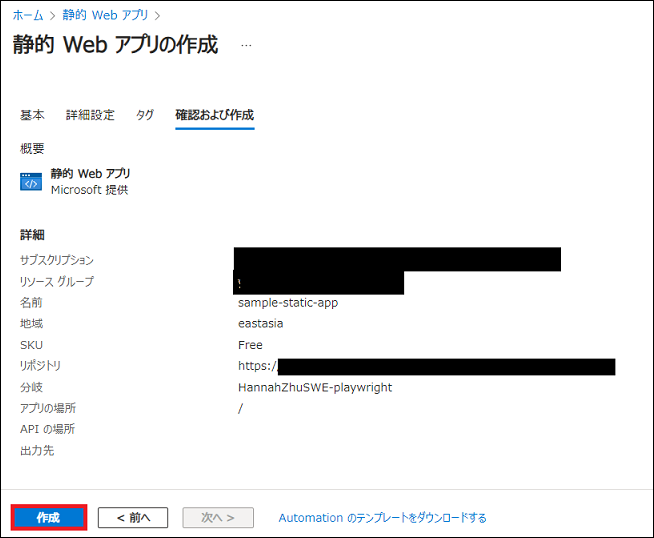
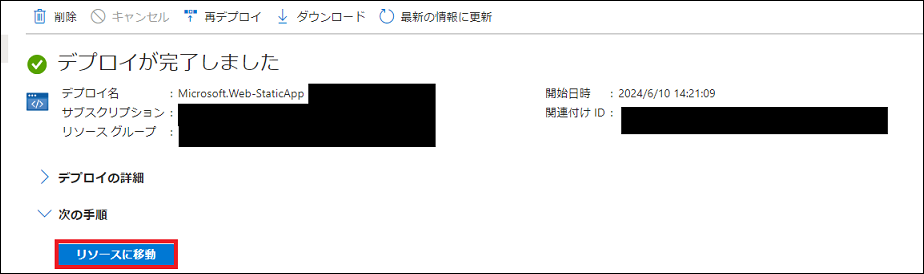
内容を確認し、[作成]をクリックする
デプロイが完了したメッセージが表示されるため、[リソースに移動]をクリックする
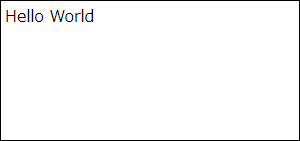
[静的 Web アプリ]の[概要]の[URL]をクリックすると、画面にHelloWorldが表示される
まとめ
Azure Static Web Appsを使用して、ポータル上の操作のみでWEBサイトを公開することができました。
特徴として挙げられているように、Azure DevOpsとの連携により、これほどまでに簡単に操作できるのは驚きです。
今回はさわりだけのお試しでしたが、認証やFunctionsとの連携なども試してみようと思います。