blog
更新日 : 2025/04/16
GoogleChatに自動で週次リマインドメッセージを送信したい
こんにちは!Pinoです。
今回は自分の定例業務を少し楽にするために組んだGASについてのブログです。
自分の参画しているプロジェクトでは、毎週木曜日にPCのセキュリティチェックがあり、それに備えて毎週水曜日にPCのセキュリティチェックのためのリマインドをメンバーに対して行っています。
チーム内の連絡はGoogleChatで行っているので、GASでメッセージの自動送信ができないか調べます。そこでWebhookを使用すると簡単に自動メッセージの送信ができることがわかり、以下の方法で実装しました。
-
▼手順
- 1.Webhookの新規作成
- 2.GASでコードを書く
- 3.トリガーの設定
1.Webhookの新規作成
まずGoogleChatの週次リマインドを送信したいスペースでWebhookを設定します。
-
Webhook とは:
Google ChatのWebhookとは、外部アプリケーションやサービスからGoogle Chatのスペースへメッセージを自動的に投稿するための仕組み
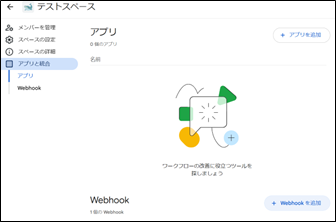
スペースから「アプリと統合」を選択し、

次に「Webhookを追加」を選択します。

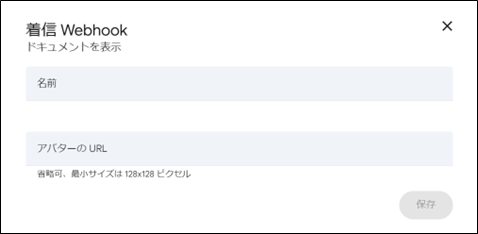
最後に名前欄に任意の名前を入力すれば完了です!

2.GASでコードを書く
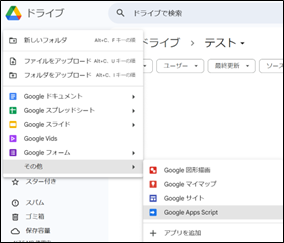
GoogleDriveの任意の階層に、新しい Google Apps Script プロジェクトを作成します。

スクリプト エディタで、sendChatWebhook という新しい関数を作成します。
function sendChatWebhook() {
const WEBHOOK_URL = '先ほど取得したWebhookのURLを記入';
const MESSAGE = 'メッセージを記入';
const payload = {
text: MESSAGE,
};
const options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(payload),
};
UrlFetchApp.fetch(WEBHOOK_URL, options);
}これを保存し実行を選択すると、メッセージはWebhook URL で指定された Google Chat スペースに送信されるはずです。
この時実行してみてエラーが出るようであれば、appsscript.json ファイルを開き、oauthScopes 配列に次のコードを追加し、保存してください。
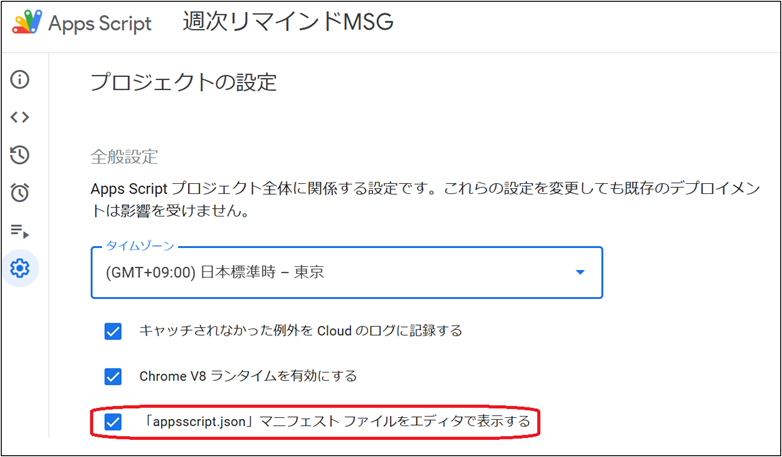
"https://www.googleapis.com/auth/script.external_request"※エディタにappsscript.json ファイルが表示されていない場合は「プロジェクトの設定」から画像の赤枠で囲ったところにチェックを入れてください。

3.トリガーの設定
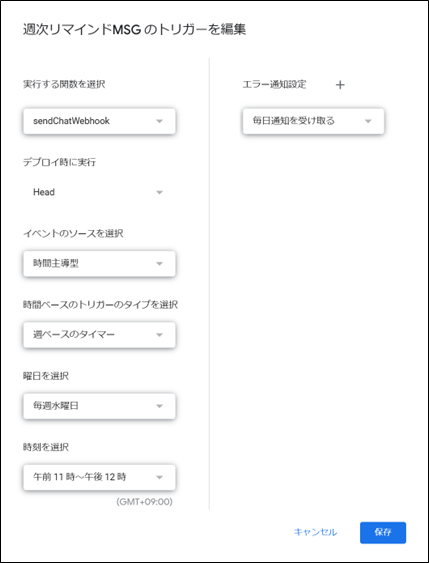
最後にトリガーを設定します。

トリガーを追加から実行する関数”sendChatWebhook”を選択し、水曜日のお昼前にメッセージが自動送信されるように選択します。

これで毎週手動でリマインドせずに、自動でメッセージが送信されるようになりました!